[HTTP]
Hyper Text Transfer Protocol
인터넷(서버/클라이언트)에서 데이터(Hyper Text)를 주고받을 수 있는 프로토콜
데이터(Hyper Text)를 주고 받기 위한 통신 규약(규칙)
→ 모든 프로그램이 이 규칙에 맞춰 개발해서 서로 정보를 교환
→ 80번 포트 사용, TCP/UDP 방식으로 동작
→ 요청(Request)이 있으면 그에 대한 응답(Response)을 주고받는다.

하이퍼 텍스트(Hyper Text)?
하이퍼 링크를 통해 사용자가 한 문서에서 다른 문서로 이동할 수 있도록 하는 초월적인(Hyper) 글(Text)인 것이다.
하이퍼 링크(Hyper Link)?
자료가 연결되어 있는 참조 고리(링크)를 의미하며, 링크를 통해 사진,동영상 등 파일의 위치를 지정
한마디로 누르면 웹 사이트나 프로그램 등으로 이동하는 것이다.
특징
무상태(Stateless)
클라이언트의 이전 상태를 보관하지 않는다.
→ 보관하지 않음 = 서버 부담 감소
→ 이전 상태를 모르기 때문에 요청을 어느 서버가 응답해도 상관없음 = 서버 확장에 용이
◆ 모든 것을 Stateless로 설계 X (Ex. 로그인한 상태 유지)
→ Session, Cookie 등을 사용하여 상태를 유지
예시로 보는 Stateful와 Stateless
StateFul(이전 상태 유지!)
요청1 : 이모!!! 순대국밥 가격이 얼마에요???
응답1 : 9000원입니다.
요청2 : 2개 주세요!
응답2 : 18000원입니다. 이용방식을 알려주세요.(포장, 매장식사)
요청3 : 포장입니다!
응답3 : 네! 준비해드리겠습니다.Stateless(이전 상태 유지 X)
요청1 : 이모!!! 순대국밥 가격이 얼마에요???
응답1 : 9000원입니다.
요청2 : 2개 주세요!
응답2 : ???? 어떤 음식인지 알려주세요.
요청3 : 순대국밥에 대해 물어봤잖아요! 순대국밥!
응답3 : 몇 개인지? 어떻게 이용하실지 한 번에 알려주세요.
비연결성(connectionless)
클라이언트가 서버에 요청을 하고 응답을 받으면 바로 연결을 끊어 연결을 유지 하지 않는 것
→ 자원 효율적 관리
→ 수 많은 클라이언트의 요청에 대응
◇연결이 끊어짐으로 TCP/IP 통신할 때마다 연결을 새로 맺어야 한다.
→ 3-way handshake에 따른 시간이 추가된다.
◇ HTML 뿐만 아니라 자바스크립트, CSS, 이미지 등 수 많은 자원이 함께 다운로드 진행
→ HTML 받고 연결 종료, CSS 받고 연결종료, 이미지 받고 연결 종료….. 우엑
◆ 현재는 HTTP 지속 연결(Persisten Connections)로 문제를 해결
→ 연결이 된 이후 일정 시간 연결을 유지
→ 다중 요청(HTML, CSS 등)에 대한 응답을 모두 기다린 이후 연결 종료
→ 구성원이 만 명에서 1명을 추가하더라도 추가해야할 키는 매우 많아서… 확장성이 흠…
Request & Response Message

start-line : Requeset(요청)
GET : Method
/search?q=hello&hl=ko : 대상
HTTP/1.1 : Protocol Version
start-line : Response(응답)
HTTP/1.1 : Protocol Version
200 : 상태 코드
OK : 상태 코드 간단한 설명
Header : 전송에 대한 부가 정보가 포함
Body : 전송할 데이터가 포함
HTTP는 암호화 되지 않은 데이터를 전송
→ 비밀번호나 주민등록번호 등 민감한 정보를 3자가 조회할 수 있는 문제점!!
[HTTPS]

Hyper Text Transfer Protocol Secure
HTTP에 데이터 암호화(Secure)가 추가된 프로토콜
→ 대칭키와 비대칭키 암호화 방식을 모두 사용
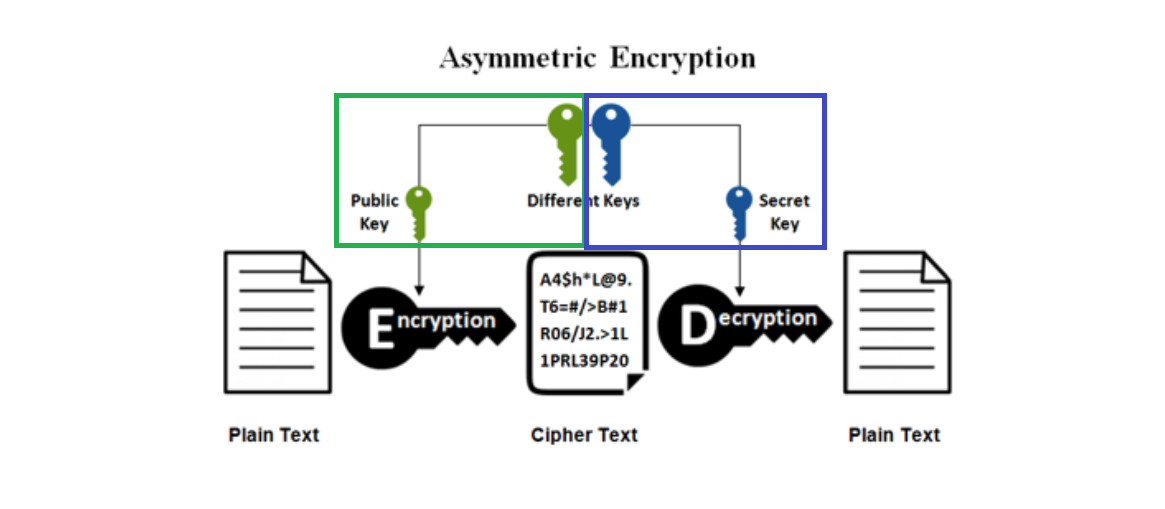
대칭키? 비대칭키?
대칭키(비밀키) & 비대칭키(공개키)
[대칭키(비밀키)] TCP/IP 프로토콜을 이용하여 통신을 하는 응용프로그램이 데이터를 전송하기 이전에 서로가 연결이 성립되어있는지 확인하는 과정! (정확한 전송을 보장하기 위해 서버와 사전
tussle.tistory.com
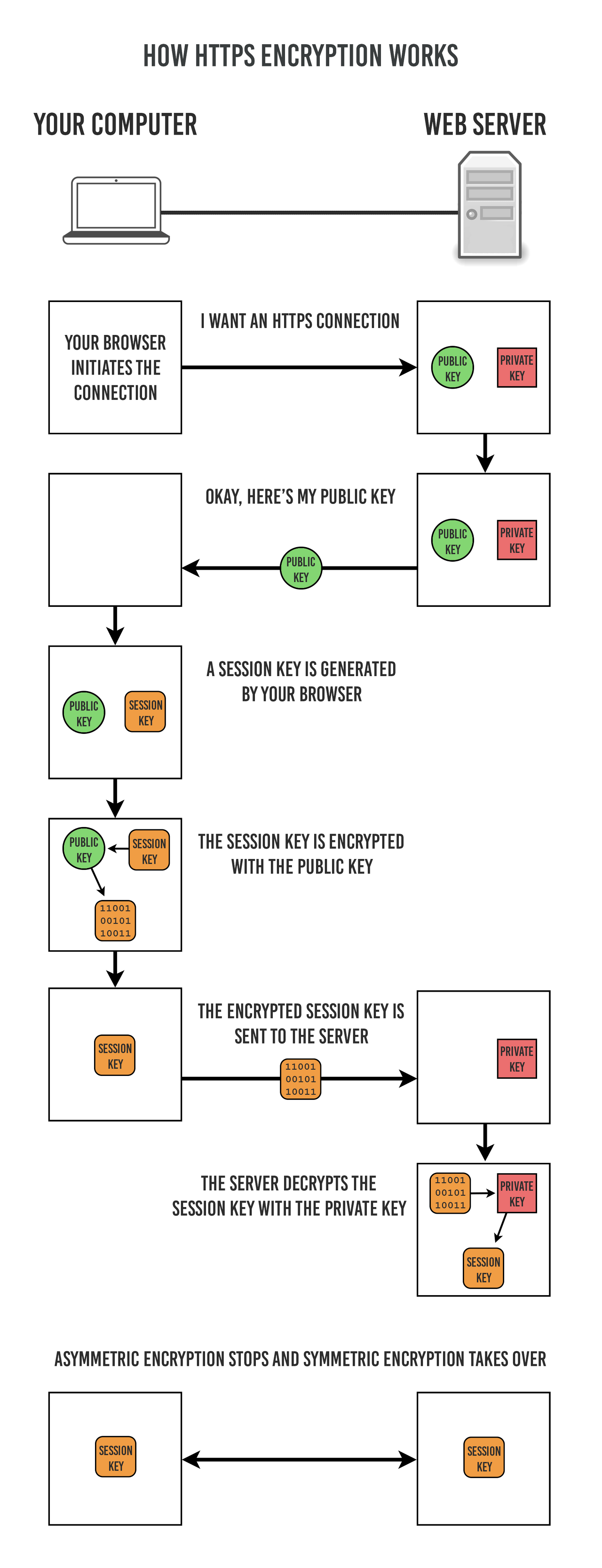
키 노출에 대한 안정성
→ 세션키를 교환할 때 비대칭키가 사용된다 - 처음 연결 성립은 안전!!
빠른 연산 속도
→ 데이터를 교환할 때 세션키(대칭키)를 사용한다 - 연산속도 빠르게~
★처음 연결 : 비대칭키
★데이터 교환 : 대칭키

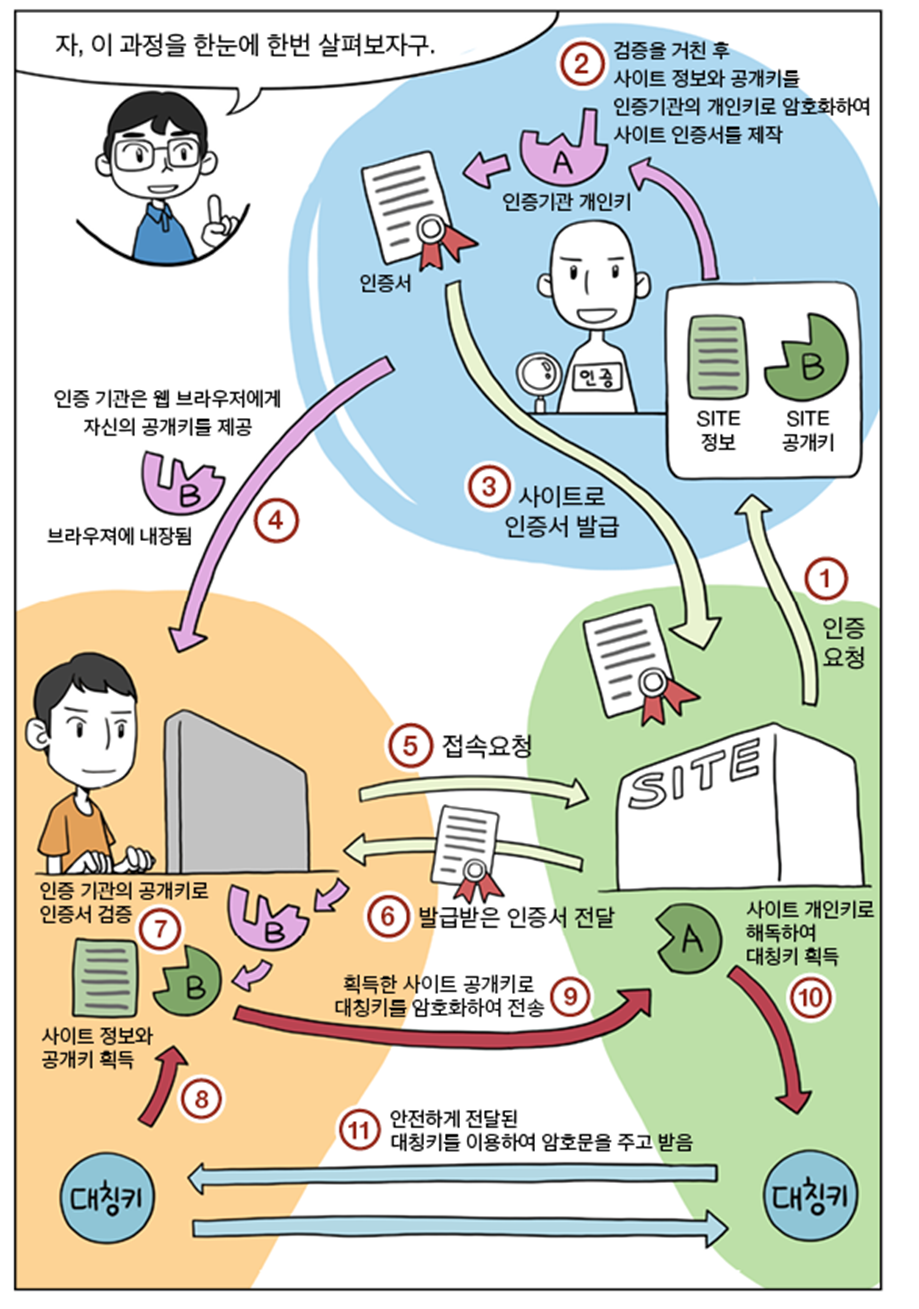
HTTPS 비대칭키 발급과정
서버는 클라이언트와 세션키를 공유하기 위한 공개키를 생성해야 하는데, 일반적으로는 인증된 기관(Certificate Authority)에 공개키를 전송하여 인증서를 발급받는다.

인증서는 인증 기관의 개인키로 암호화되므로 신뢰성을 확보할 수 있음
(제3자인 인증 기관에서 인증한거야!!)
클라이언트는 서버의 공개키로 암호화하므로 서버만 복호화할 수 있다(서버 너만 봐!!)

브라우저에는 인증 기관(CA)들의 공개키가 사전에 등록되어 있는데 인증된 인증서가 아니면 위와 같이 위험을 사용자에게 알려준다
[HTTP vs HTTPS 선택 가이드]
HTTP
암호화 과정이 없어서 보안에 취약하지만 상대적으로 빠르다
HTTPS
암호화가 있어 안전하지만 상대적으로 느리다
→ 최근에는 기술에 발전으로 거의 차이가 없다다고 합니다…
인증서 발급/유지에 비용이 더 많이 든다
민감한 데이터(개인정보, 기밀문서 등)를 주고받을 때 : HTTPS
그 밖에 정보 : HTTP
전송하는 데이터에 따라 HTTP, HTTPS를 능동적으로 선택하여 사용하자!!!!
[출처]
HTTP : https://www.zerocho.com/category/HTTP/post/5b344f3af94472001b17f2da
HTTP 메시지구조 : https://velog.io/@0xjuchan/HTTP-주요-특징과-HTTP-메시지-구조
HTTPS : https://mangkyu.tistory.com/98
※ 잘못된 정보가 있다면 댓글을 남겨주시면 감사하겠습니다.!!!!!
'CS' 카테고리의 다른 글
| OpenStack KeyStone (0) | 2025.02.24 |
|---|---|
| DB connection Pool (0) | 2023.04.10 |
| Blocking, Non-blocking & Synchronous, Asynchronous (1) | 2023.04.03 |
| 대칭키(비밀키) & 비대칭키(공개키) (1) | 2023.03.23 |
| TCP 3 way handshake & 4 way handshake (0) | 2023.03.21 |




댓글